Nós utilizamos cookies em nosso site para melhorar o desempenho e as funcionalidades que podemos oferecer a você.
Com isto o nosso objetivo é melhorar a sua experiência durante a utilização de nosso site.
Mas o que são cookies?
Apesar do nome sugerir um alimento, os cookies dos quais tratamos aqui não tem nenhuma relação com os biscoitos.
São chamados de cookies, pequenos arquivos de texto, que um site utiliza quando visitado.
Estes cookies colocam no computador do usuário ou em seu dispositivo móvel, através de seu navegador de internet (browser), dispositivos que reconhecem ele em uma próxima visita ao nosso site.
Estes cookies não recolhem informações que identificam o usuário, no entanto, se este usuário já for um cliente nosso, podemos monitorar as suas visitas.
Para que estas visitas ao nosso site sejam monitoradas, será necessário que o usuário, em algum momento, tenha nos enviado um e-mail, SMS ou outro tipo de mensagem de texto.
Nossos cookies recolhem informações genéricas, relacionadas com as suas preferências, visando, principalmente, identificar a forma como estes visitantes nos encontram na internet.
São exemplos de assuntos de nosso interesse, dentre outros, a região do país/países que visitam nosso site etc.
É muito importante que você saiba que você pode, a qualquer momento, alterar a forma como os cookies interagem com o seu aparelho.
Portanto, a qualquer instante, você pode bloquear a entrada de nossos cookies em seu sistema.
Também temos o dever de lhe informar que o bloqueio da utilização dos cookies pode, eventualmente, impossibilitando que você utilize algumas áreas de nosso site, ou de receber informações personalizadas de assuntos de seu interesse.
Quais tipos de Cookies utilizamos?
Cookies Necessários:
São aqueles que são estritamente necessários para que o site funcione corretamente, e para que você possa utilizar todos os recursos disponíveis.
Estes cookies não coletam informações sobre você, que poderiam vir a ser utilizadas em nossas campanhas de marketing, ou rastrear por onde você navegou na internet.
Cookies Analíticos:
Estes cookies coletam algumas informações sobre os visitantes que utilizam o nosso site.
Podemos trazer como exemplo, meramente ilustrativo, quais são as páginas mais visitadas.
Importante destacar que estes cookies não coletam informações que identificam o usuário ou visitante.
Estas informações são anônimas.
Nosso site utiliza a tecnologia do Google Analytics, portanto, esses cookies terão as informações coletadas, transferidas e armazenadas pelo Google em seus servidores nos EUA.
Para mais informações do uso destas informações por parte do Googles, acesse os sites abaixo:
- Google Analytics privacy overview
- Opt out of Google Analytics tracking
Cookies de Funcionalidade
Esta categoria de cookies permite que nós saibamos as preferências do usuário.
Estes cookies, em linhas gerais, guardam as preferências dos usuários, evitando, por exemplo, que você tenha que reconfigurar o site a cada visita.
Cookies de Terceiros:
Como já citamos acima, utilizamos aplicativos do Google Analytics, e estes Cookies são utilizados para avaliar a eficiência da publicidade de terceiros em nosso site.
Cookies de Publicidade:
Estes cookies têm por finalidade, tomando como base as preferências do usuário, incluindo nesta análise, por exemplo, o número de visitas, para exibição de anúncios.
Outra da função deste tipo de cookies é avaliar quanto os métodos de publicidade estão sendo efetivos.
Estes cookies podem ser
Permanentes:
Estes tipos de cookie ficam armazenados no navegador de internet do usuário (browser) dos dispositivos utilizados para acesso a nossa página (pode ser um pc, celular ou tablet, por exemplo), e comunicam-se com o nosso site a cada visita, e são utilizados para direcionamento da navegação, tomando como base as preferências do usuário.
De sessão:
Estes cookies são temporários, e permanecem no seu browser (ou navegador de internet), até o final de sua visita ao nosso site.
As informações captadas por estes cookies têm como principal objetivo oferecer a você usuário, uma melhor experiência em site.
Orientações Gerais
Os navegadores de internet (browsers), em regra geral, permitem que o usuário possa recusar, apagar, aceitar os cookies.
Esta opção, de tratamento dos cookies, está nas definições, configurações ou opções do seu navegador (browsers).
Uma vez que o usuário autorizar o uso de cookies, a qualquer momento ele pode desativar esta opção, parcial ou totalmente.
Destacamos que, uma vez desativados os cookies, eventualmente, algumas áreas de nosso site podem não funcionar adequadamente.







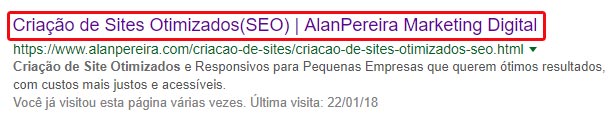
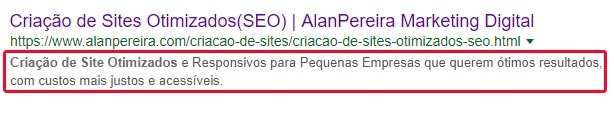
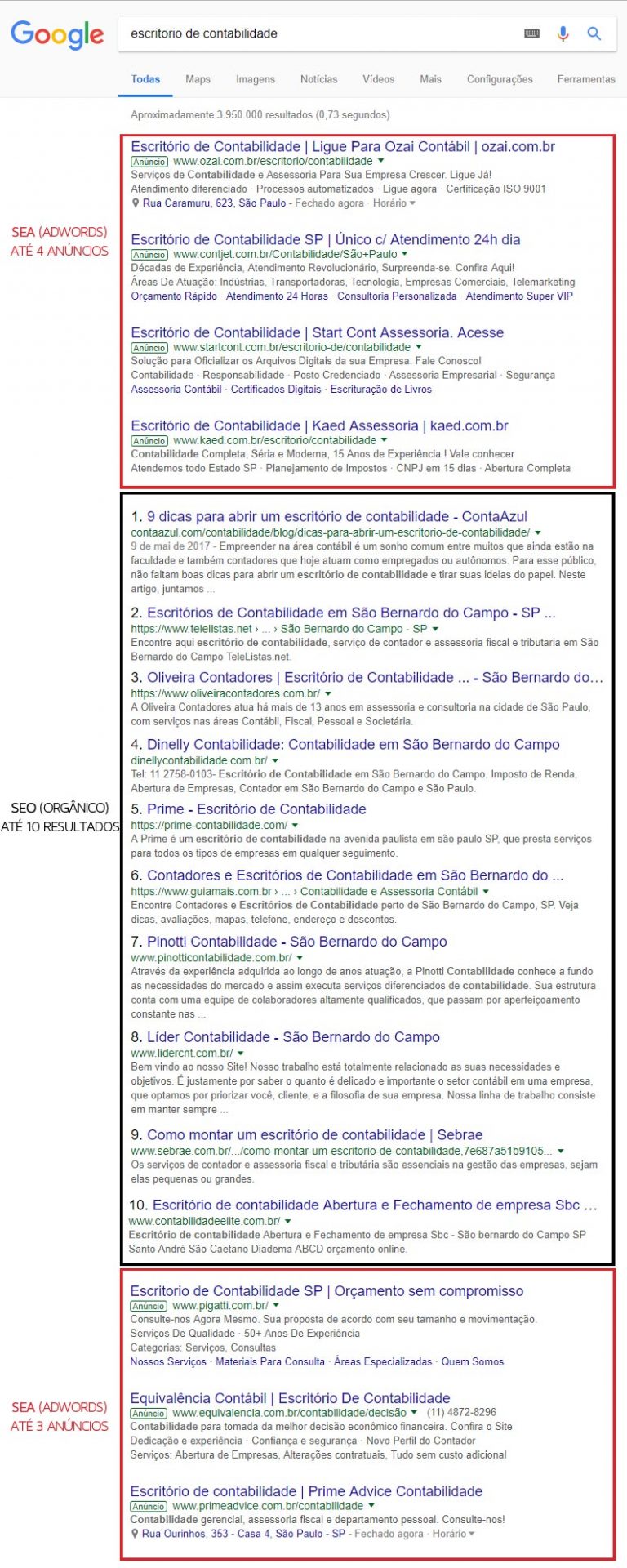
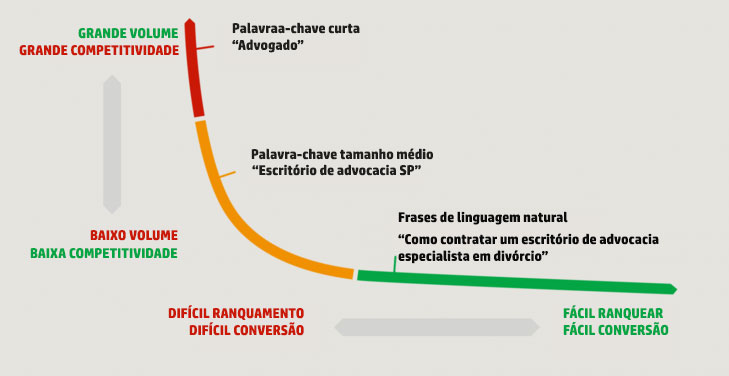
 um exemplo de uma estratégia de SEO “long tail”
um exemplo de uma estratégia de SEO “long tail”